Olá, me chamo
Gabriel Melo Valmarath
Full Stack Developer
Gabriel Melo Valmarath
Full Stack Developer
Atualmente sou Programador de Sistemas na Marcopolo S.A., sou autodidata e em processo constante de aprendizado. Em paralelo, já desenvolvi dois sites para clientes, como freelance. Sendo um para uma emrpesa de terraplenagem e outro para uma cafeteria local. Também realizei diversos projetos particulares de estudo para solidificar e demonstrar meus conhecimentos.
Aqui estão alguns links para minhas redes:
Faça o download do meu currículo clicando aqui.
Minhas informações para contato:
Celular: (54) 99664-1732
E-mail: melovalmarath.gabriel@gmail.com

Projetos

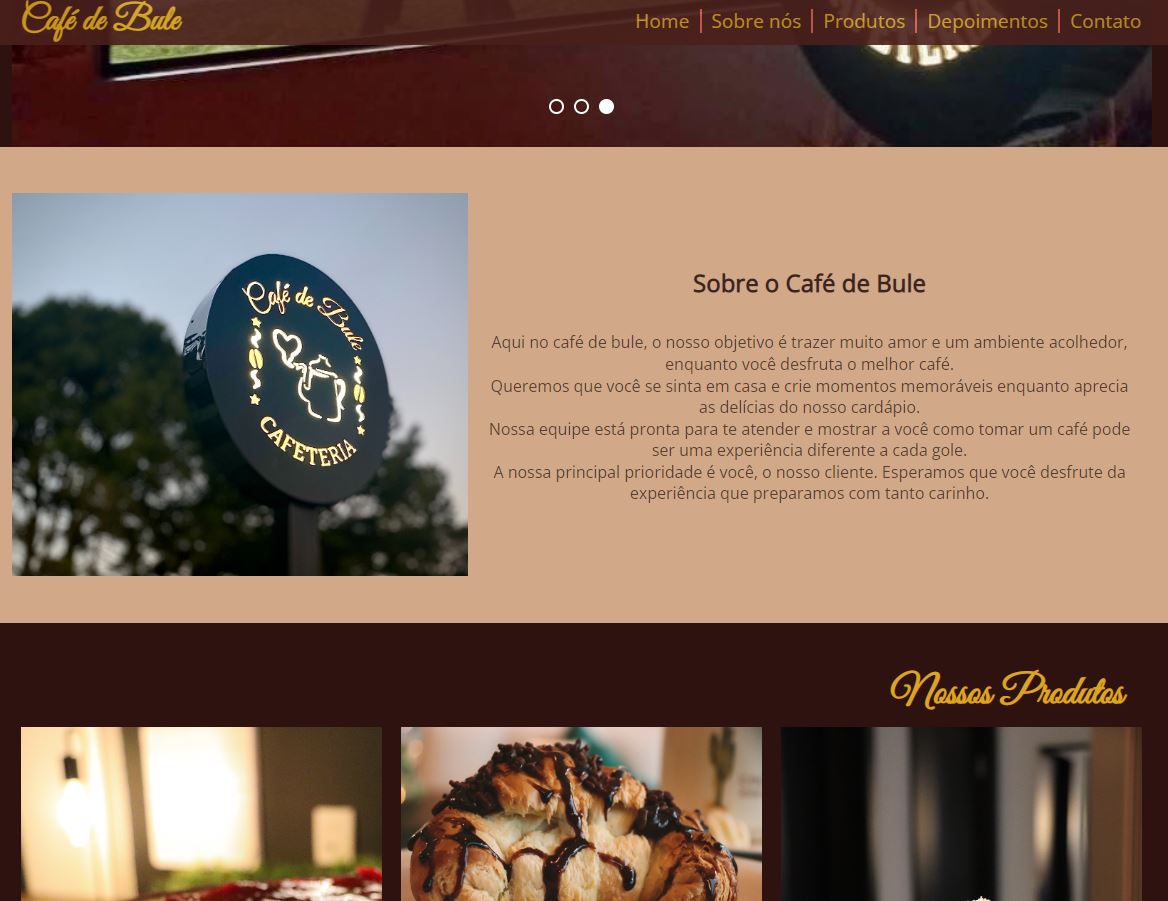
Café de Bule
Landing page desenvolvida para uma cafeteria local, utilizando HTML, CSS e JavaScript.

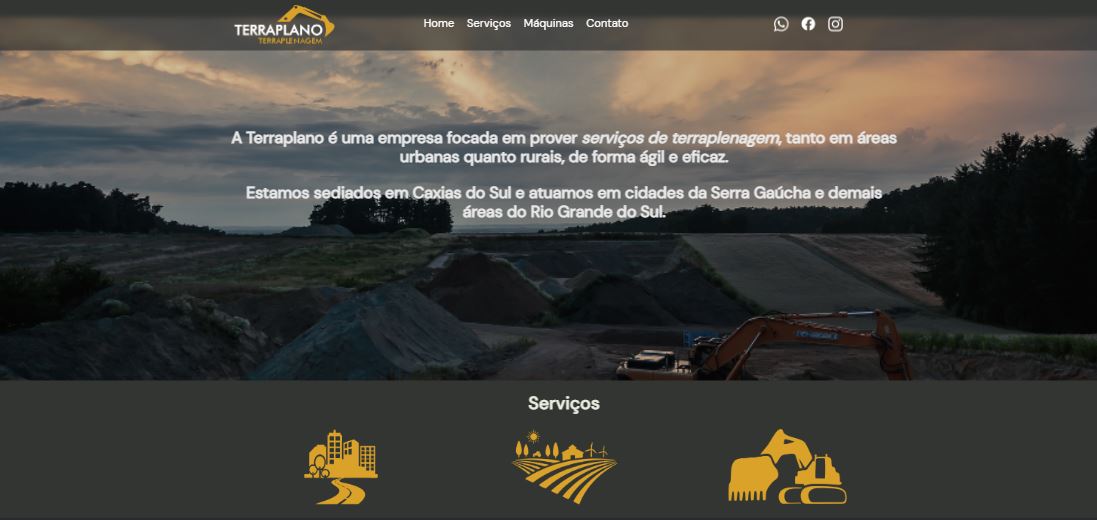
Terraplenagem
Landing page desenvolvida para uma empresa de terraplenagem, utilizando HTML, CSS e JavaScript para a versão mobile do menu.

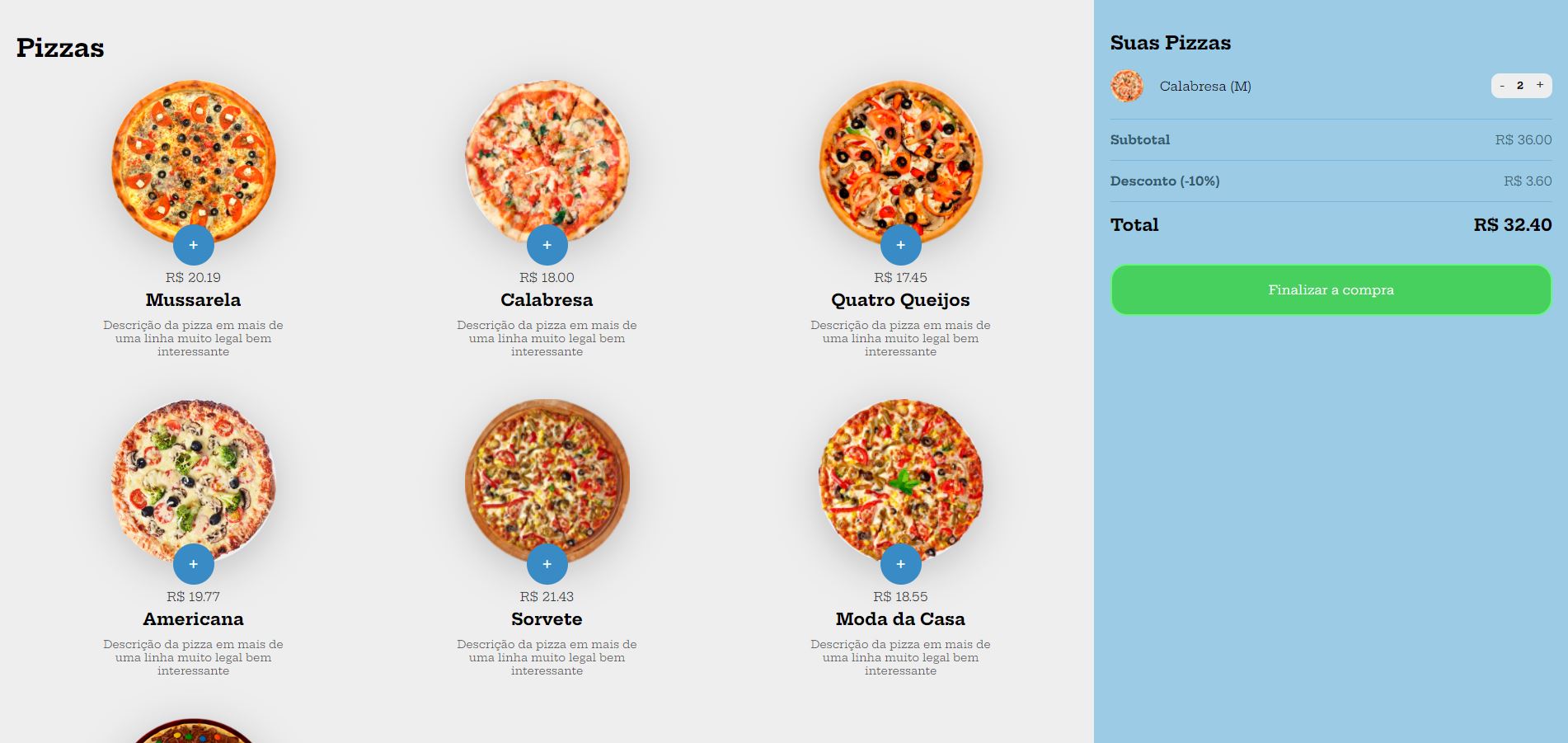
Compra de pizzas
Exercício para demonstração de conhecimentos em JavaScript, utilizando para exemplo uma página de compra de pizzas.

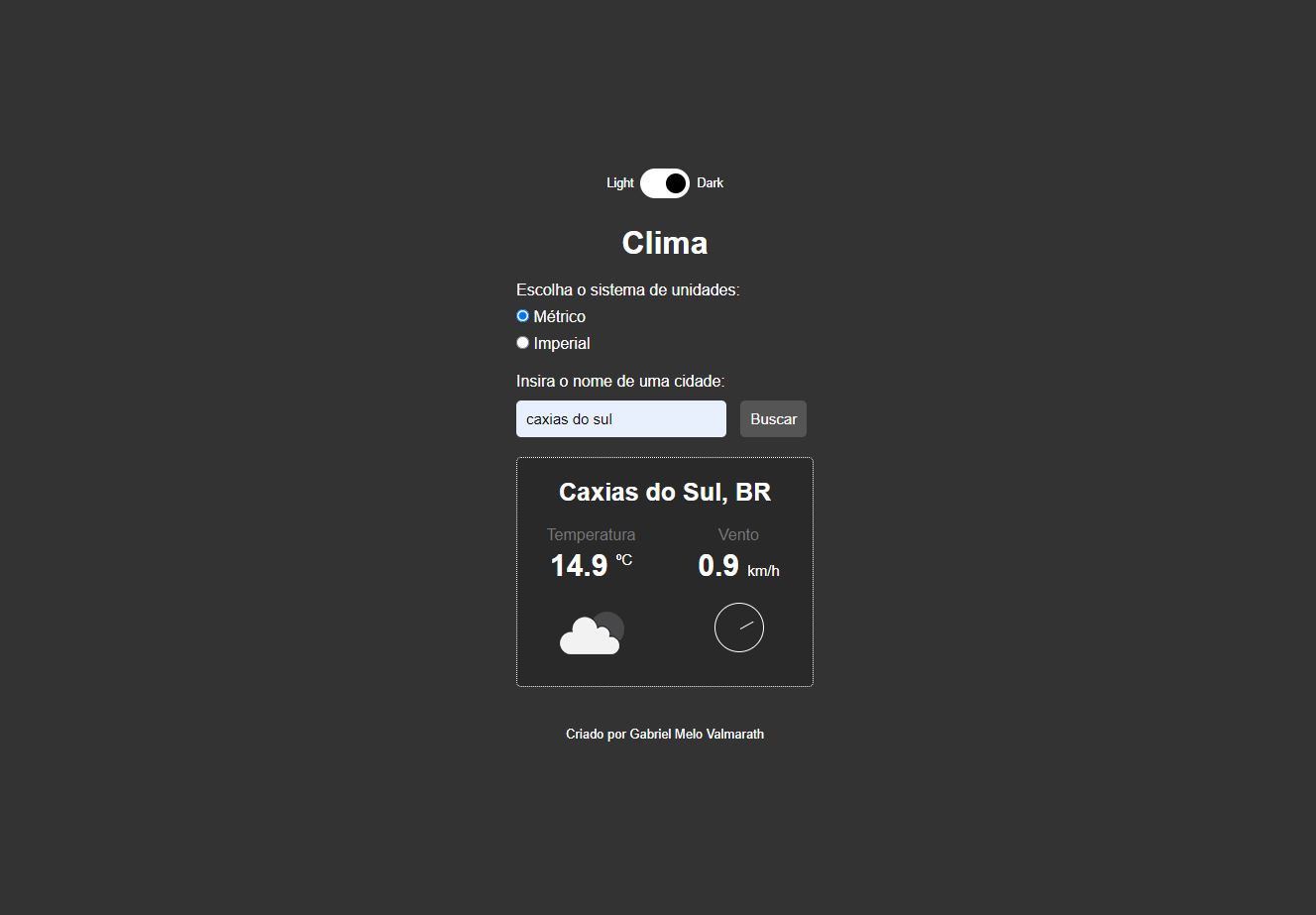
Clima
Exercício para demonstração de conhecimentos em JavaScript e consumo de API (OpenWeather), criando um display de consulta de clima conforme a cidade desejada.

Bateria
Exercício para demonstração de conhecimentos em JavaScript através da criação de uma bateria digital. Obs: funciona por teclado e clique.

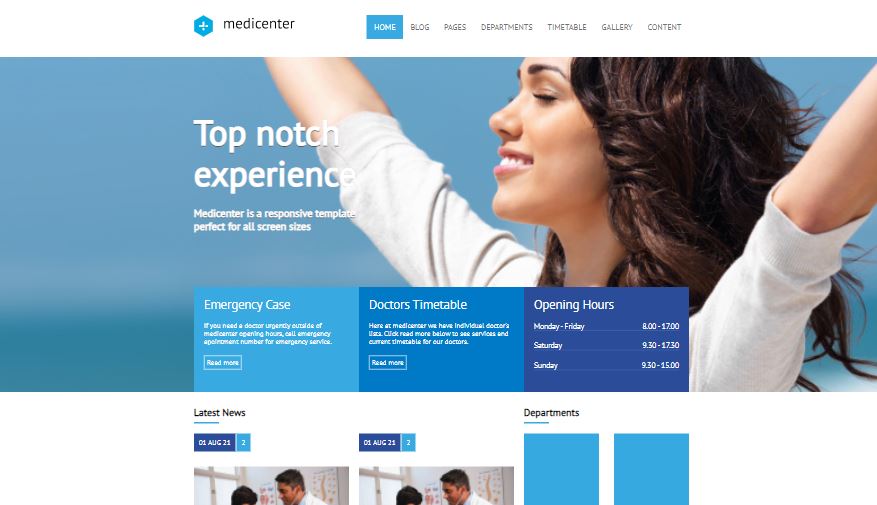
Medicenter
Landing page de um site de consultas médicas, feito com HTML, CSS e JavaScript para a versão mobile do menu.

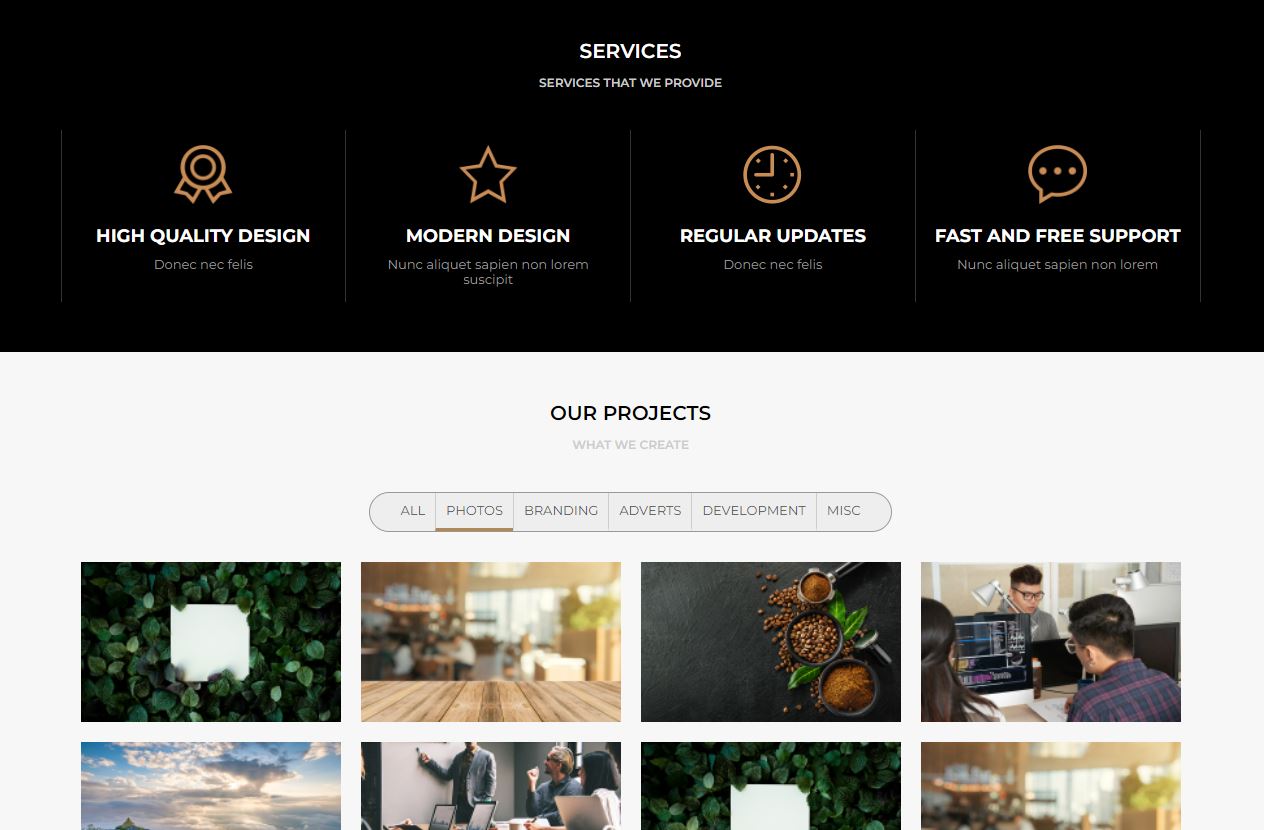
Awax
Landing page de um site com layout genérico, feito com HTML, CSS e JavaScript para a versão mobile do menu.

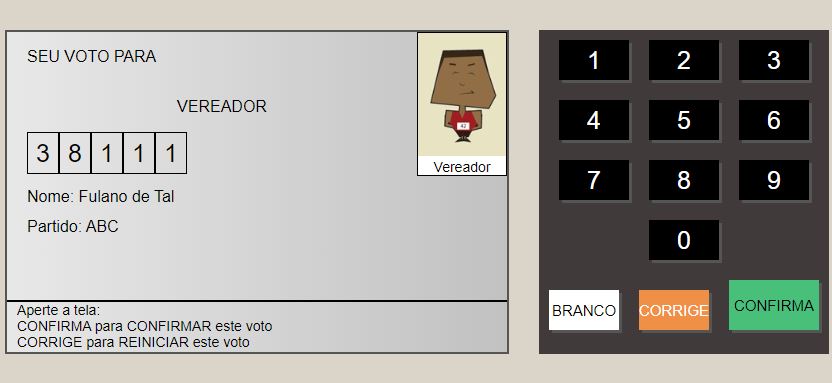
Urna eletrônica
Exercício para demonstração de conhecimentos em lógica e JavaScript, simulando o funcionamento de uma urna eletrônica. Obs: utilizar apenas em desktop.

Relógio
Exercício para demonstração de conhecimentos de timer no JavaScript, simulando o funcionamento de um relógio analógico e digital.